SpreadJS 是一款基于 HTML5 的纯 Java 电子表格和网格功能控件,在外观、功能和操作上都与 Excel 高度类似,在表格数据处理上比 Grid 类控件更为优秀,被开发人员誉为“可嵌入系统开发的在线Excel”。
近日,纯前端表格控件 SpreadJS V11.2 正式推出,全面支持 React 和 Vue,并提供了工作表区域偏移和 CSS 自定义分组等功能。
本次更新的主要内容有:
SpreadJS 全面支持 React 和 Vue
SpreadJS 现在支持与 React 和 Vue 框架一起使用,包括特定标签及使两者结合使用的元素和事件。随着 SpreadJS 在 NPM 上发布,您可以使用传统的 HTML 或 NPM 包将其与框架一起使用。

SpreadJS 可作为 NPM 包公开发布
SpreadJS 现已作为 NPM 包公开发布。该软件包可以在您的应用程序中下载和使用,无需手动重新下载和替换即可轻松更新软件包。
要安装 SpreadJS NPM 软件包,只需使用命令行安装它:
npm install @grapecity/spread-sheets
您还可以在 Visual Studio 2017 中使用程序包管理器并搜索“grapecity”。
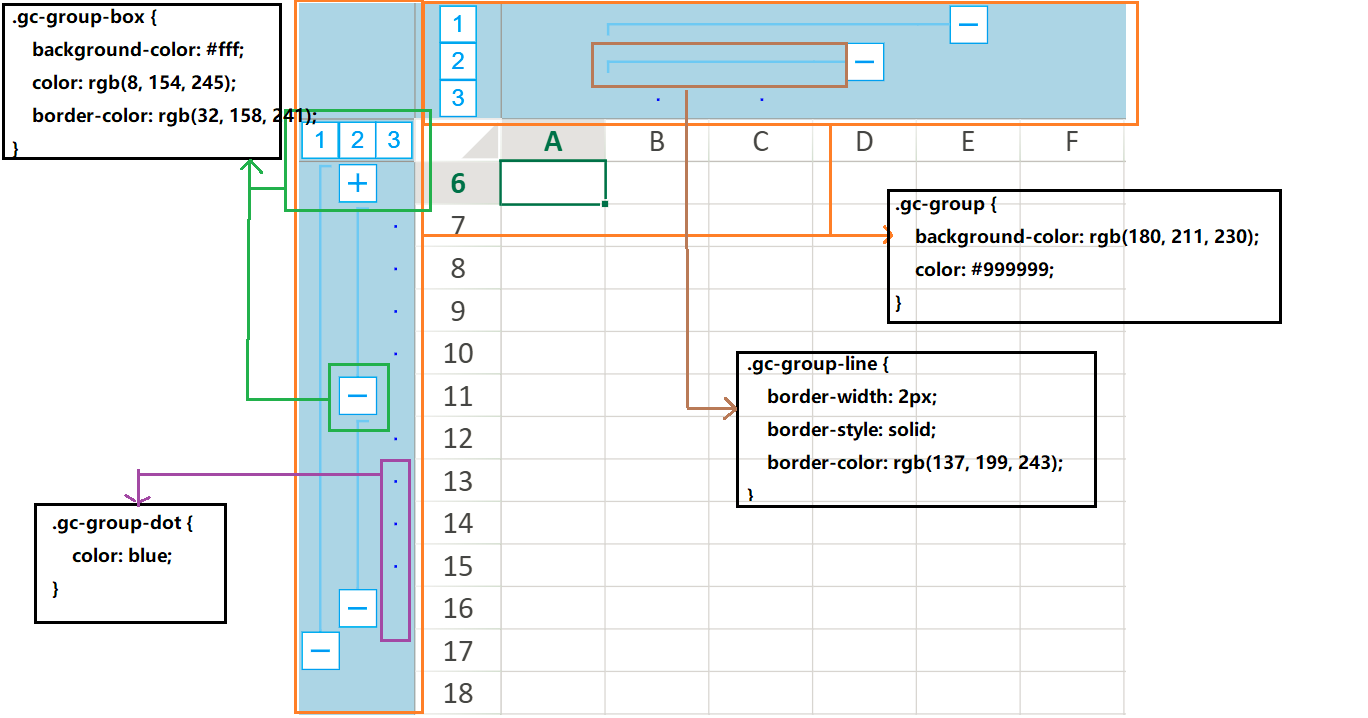
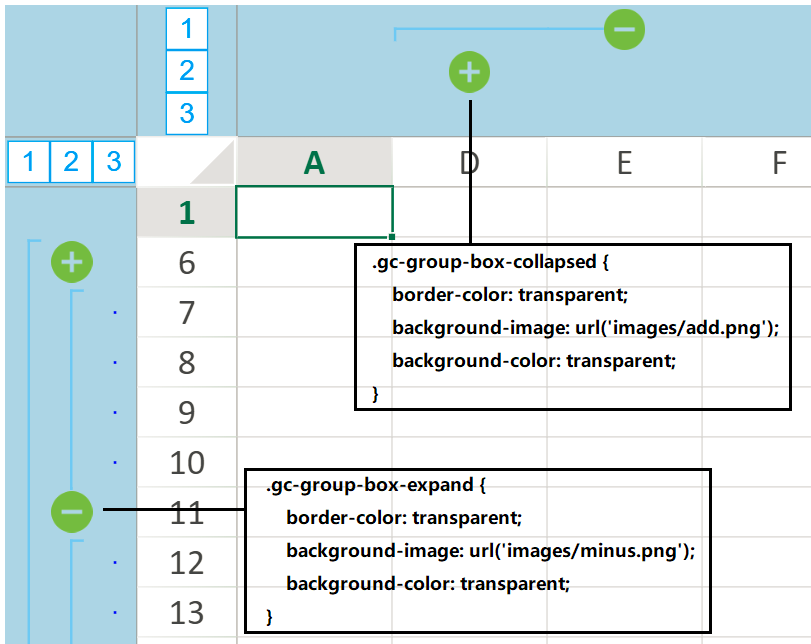
使用CSS自定义分组界面
您现在可以使用 CSS 类自定义分组界面的外观,包括:图标,线条,分组点和轮廓区域。


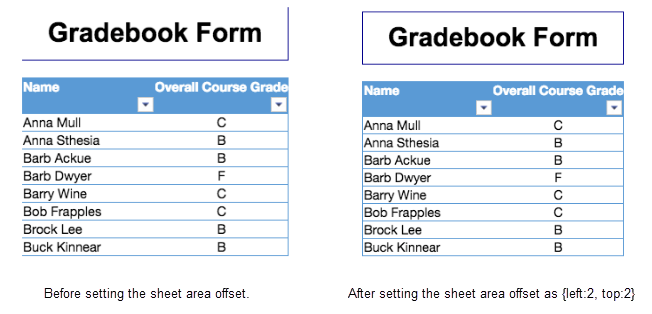
工作表区域偏移功能
工作表区域现在有一个偏移量,可以解决边框未显示的问题。在之前的 SpreadJS 版本中,如果行头/列头被隐藏,则边框不会显示在最顶行和最左列。工作表区域偏移功能现在完美地解决了这个问题。了解更多。

其他增强功能
撤消/重做增强:在以前的版本中,必须使用多个功能处理自定义命令的撤消和重做。现在用户只需要定义“执行”功能,使其更简单。
FilterDialog UI增强:SpreadJS现在支持过滤器对话框中的树层次结构,对日期和轮廓很有用。
更多保护选项:包括allowDragInsertRows / Columns,allowInsertRows / Columns和allowDeleteRows / Columns。
您现在可以在自定义图标集中为单个IconCriterion 添加自定义图标
以上就是 SpreadJS V11.2 的全部内容,如需了解更多,请访问葡萄城 SpreadJS V11.2 新特性。
SpreadJS – 可嵌入您系统的在线Excel
SpreadJS 是一款基于 HTML5 的纯 Java 电子表格和网格功能控件,以“高速低耗、纯前端、零依赖”为产品特色,可嵌入任何操作系统,同时满足 .NET、Java、响应式 Web 应用及移动跨平台的表格数据处理和类 Excel 的表格应用开发,为用户提供更快捷、更安全、更熟悉的表格数据处理方式和更友好的类 Excel 操作体验。
SpreadJS 纯前端表格控件自面世以来,已经在能源、金融、物流、信息技术行业引起广泛关注,备受华为、海信、立信、中国平安、中国能建、中通快递、金麒麟和北京神软等客户青睐。
关于葡萄城
赋能开发者!葡萄城公司成立于 1980 年,是全球领先的集开发工具、商业智能解决方案、管理系统设计工具于一身的软件和服务提供商。西安葡萄城是其在中国的分支机构,面向全球市场提供软件研发服务,并为中国企业的信息化提供国际先进的开发工具、软件和研发咨询服务。葡萄城的控件和软件产品在国内外屡获殊荣,在全球被数十万家企业、学校和政府机构广泛应用。


